آموزش نوشته های وردپرس
قسمت چهارم دوره پایه آموزش وردپرس : انتشار مطلب و آموزش نوشته های وردپرس
درود و عرض ادب خدمت همراهان گرامی ، با قسمت چهارم آموزش کامل و پایه ای وردپرس در خدمت شما هستیم ، در این قسمت که به آموزش نوشته های وردپرس مربوط است با یکدیگر مطلب جدیدی ایجاد کرده و مطالب قدیمی تر سایت را ویرایش و مدیریت می کنیم. نقطه قوت آموزش پانی دیزاین این است که هر دو ویرایشگر وردپرس را به طور کامل آموزش خواهیم داد. (گوتنبرگ ، کلاسیک). تا پایان همراه ما باشید.
اگر وردپرس را نمی شناسید آموزش پیشخوان وردپرس را مطالعه بفرمایید.
مدیریت نوشته های وردپرس
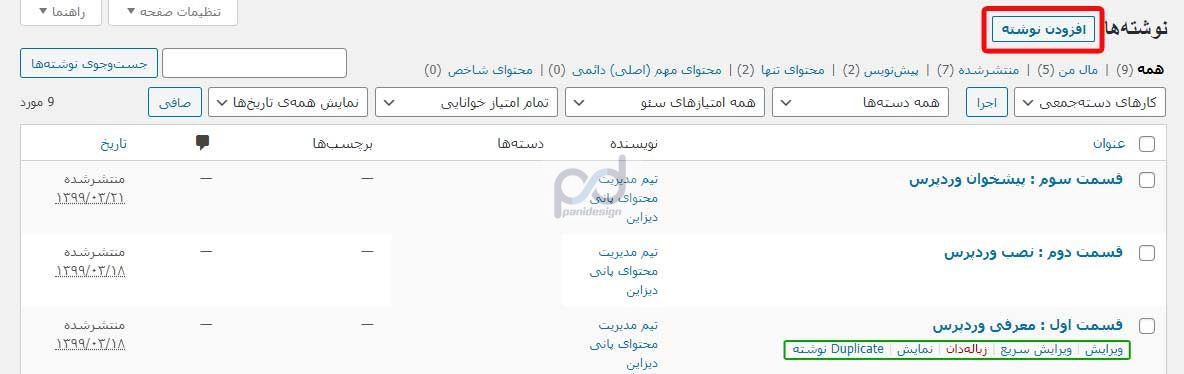
برای انتشار مطلب در وردپرس و مدیریت نوشته ها ، باید به پیشخوان وردپرس ورود کنید و سپس روی منوی نوشته ها کلیک کنید تا وارد صفحه مربوط به مدیریت همه نوشته ها در وردپرس شده و تغییرات مورد نظرتان را اعمال نمایید. با کلیک روی این منو ، صفحه ای شامل اطلاعات اصلی هر نوشته در قالب یک لیست به شما نشان داده می شود. در صفحه نوشته ها این امکان را دارید که قابلیت هایی مثل ویرایش، ویرایش سریع، حذف نوشته، نمایش نوشته، مشاهده دسته بندی و برچسب ، مشاهده نویسنده نوشته ، دیدگاههای هر نوشته (اگر افزونه سئو نصب باشید مباحث مرتبط با سئو) و… را مشاهده کرده و با کلیک روی هر بخش در نهایت به صفحه مورد نظر هدایت خواهید شد.

در تصویر بالا کادر قرمز رنگ برای ایجاد نوشته جدید ، و کادر سبز رنگ برای دسترسی مدیریتی سریع به کار می رود. ضمنا لینک هایی که در کادر سبز رنگ نشان داده شده است در حالت معمولی محو هستند و پس از قرار گرفتن ماوس روی نوشته (هاور نوشته) ظاهر خواهند شد.
آموزش کامل ویرایشگر گوتنبرگ وردپرس
در آپدیت جدید (نسخه ۵ به بعد) وردپرس ، ویرایشگر گوتنبرگ جایگزین ویرایشگر کلاسیک شده و وردپرس اعلام کرد که از سال ۲۰۲۱ میلادی استفاده این ویرایشگر اجباری خواهد شد و بعنوان ویرایشگر پیشفرض وردپرس به کار گرفته خواهد شد ؛ اما مشکلی که وجود دارد ، این است که تعدادی از وردپرس کارهای قدیمی تر و افراد تازه کار ممکن است با این ویرایشگر آشنایی نداشته باشند و برای ویرایش و یا قرار دادن مطالب خود با مشکل روبه رو شوند ؛ به همین خاطر در آموزش نوشته های وردپرس پانی دیزاین هر دو ویرایشگر وردپرس را آموزش خواهیم داد.
انتشار مطلب در وردپرس (گوتنبرگ)
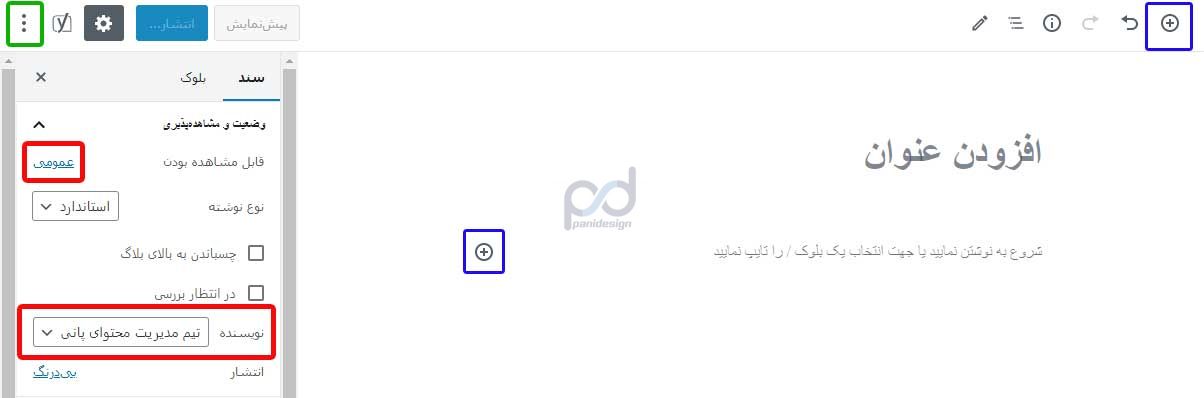
برای انتشار مطلب در وردپرس باید در منوی نوشته ها ، زیرمنوی افزودن نوشته را کلیک کنید تا صفحه نوشته جدید باز شود. عنوان نوشته در ویرایشگر گوتنبرگ همانند ویرایشگر کلاسیک است و تفاوتی ندارند. در تصویر چند کادر برای تان نشانه گذاری کرده ایم که با رنگ های آبی ، قرمز ، سبز ، مشخص هستند. برای ایجاد بلوک جدید (متن ، تیتر ، تصویر ، ستون ، شورتکد و…) باید برروی علامت + که با کادر آبی رنگ مشخص شده است کلیک کنید و بلوک دلخواه خود را وارد نمایید.

در قسمت سند کادر قرمز اول برای نمایش عمومی یا رمز دار بودن مطلب و کادر قرمز پایینی برای تغییر نویسنده مطلب به کار می رود. همچنین سه نقطه ای که در کادر سبز رنگ قرار دارد برای ویژگی ها و تنظیمات بیشتر است که گزینه های آن را تست کنید تا با تمام امکانات ویرایشگر کار کرده باشید! (از مطالب ساده و پیش پا افتاده آموزش می گذریم تا نکات مهمتر را خدمت شما ارائه دهیم…)
بلوک جدید در گوتنبرگ
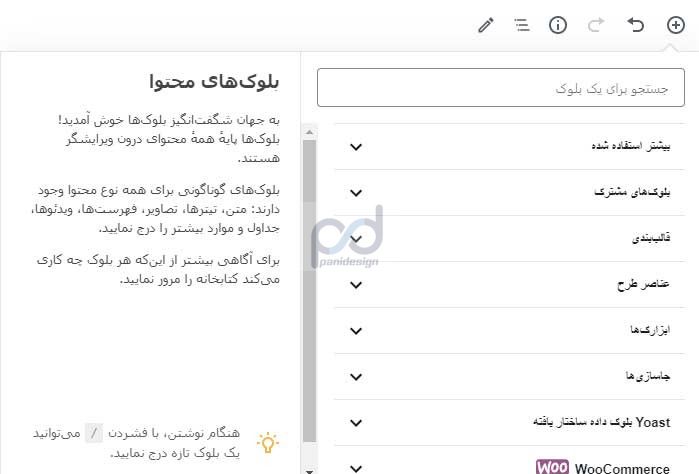
مهمترین ابزار گوتنبرگ که در سمت راست و بالای صفحه قرار دارد و با آیکون “+” به شما نمایش داده میشود مربوط به افزودن بلوکهای مختلف است. درواقع پس از کلیک بر روی این گزینه میتوانید بلوک های دلخواه و متنوع را به نوشته خود اضافه کنید. از این قسمت میتوانید به تمامی بلوکها دسترسی داشته باشید. همچنین برای جستجوی یک بلوک میتوانید از همین قسمت استفاده کنید.

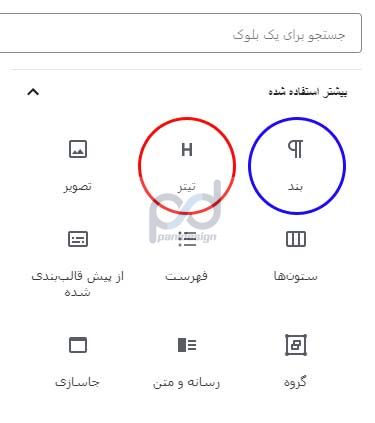
افزودن تیتر و بند در گوتنبرگ
تمامی مقالاتی که در سایت ایجاد می شود نیاز به متن و تیتر دارند تا زیرعنوان های هر بخش را با بخش بعدی متمایز نماید، درواقع پستهایی که شما در سایت خود قرار میدهید نیاز به عنوان و زیر عنوان دارند تا خوانایی متن افزایش یابد. در این قسمت شما میتوانید از تیترهای مختلفی به نسبت مطالب خود استفاده کنید.
در این قسمت شما میتوانید مشخص کنید تیتر شما به چه صورت باشد. به صورت معمول شما باید تیتر اصلی خود را H2 قرار دهید (عنوان اصلی بالای نوشته در اکثر قالب ها H1 است) و به ترتیب زیرعنوانهای دیگر را انتخاب نمایید. بند ها همان پاراگراف هایی هستند که تمام مطلب در آن باید گنجانده شود. نکته حائز اهمیت در نوشتن مطلب این است که باید با توجه به مباحث سئو ، نوشته ما تولید شود. برای این کار نیز افزونه های متعددی به ما کمک می کنند که در آینده و در مبحث افزونه های وردپرس به آنها اشاره ای خواهیم داشت.

افزودن تصویر در گوتنبرگ
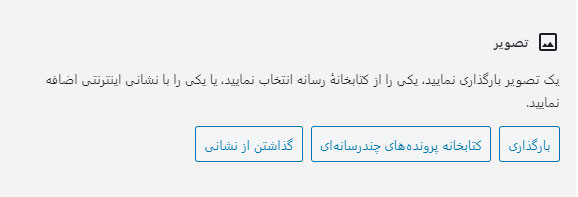
برای افزودن تصاویر در گوتنبرگ می توانید از گزینه افزودن بلوک که در بالا به آن اشاره شد استفاده کرده و پس از آن گزینهی “تصویر” را انتخاب کنید ؛ تا برای شما بلوکی تخت عنوان تصویر باز شود. در بلوک بازشده گزینه ای به نام بارگذاری وجود دارد که شما میتوانید تصاویر خود را به صورت مستقیم از رایانه تان آپلود کنید. علاوه بر آپلود مستقیم ، گزینه دیگری به نام “کتابخانه پروندههای چندرسانهای” نیز وجود دارد که تمامی تصاویر سایت شما در آن موجود است ، البته می توانید تصاویر خود را از طریق این گزینه هم بارگذاری کنید.

حالت تمام صفحه و نورافکن در گوتنبرگ
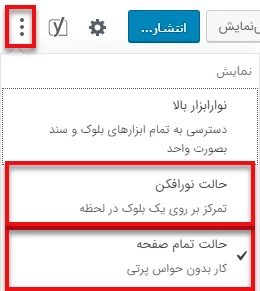
در حالت عادی اگر بخواهید یک نوشته در گوتنبرگ ایجاد کنید ، در کنار صفحه خود پیشخوان و گزینه های دیگری خواهید دید که ممکن است باعث برهم زدن تمرکز شما شود . درواقع ممکن است شما بخواهید بدون هیچ حواسپرتی به نوشتن در گوتنبرگ بپردازید که برای این موضوع باید حالت تمام صفحه را در گوتنبرگ فعال نمایید. برای فعال کردن این حالت باید از آیکون سه نقطه در سمت چپ، گزینهی” حالت تمام صفحه” را انتخاب نمایید.
علاوه بر حالت تمام صفحه ، این امکان نیز وجود دارد که با انتخاب گزینه “نورافکن” میتوانید بر روی یک پاراگراف یا تصویر و… متمرکز باشید. درواقع با انتخاب این گزینه بلوک های دیگر برای شما کمرنگ شده و بلوکی که روی آن کلیک کرده اید پررنگ و مشخص است.

تنظیمات رنگ در گوتنبرگ
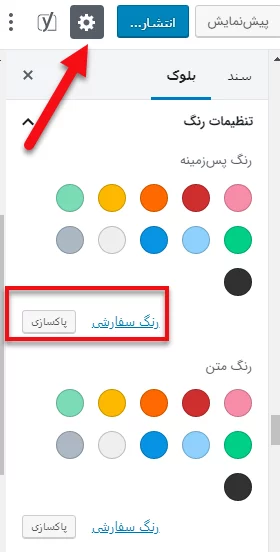
در ویرایشگر گوتنبرگ این امکان نیز وجود دارد که رنگ متن نوشته و حتی پس زمینه پاراگراف را تغییر دهید. برای تغییر این موارد باید بعد از کلیک کردن بر روی آیکون چرخ دنده به قسمت تنظیمات رنگ رفته و رنگ دلخواه را انتخاب نمایید.
همچنین شما میتوانید علاوه بر رنگ های موجود در این قسمت با انتخاب گزینه “رنگ سفارشی” رنگ موردنظر خودتان را برای متن و پس زمینه انتخاب نمایید. رنگ بندی مناسب هنگام نوشتن مطلب در وردپرس بسیار اهمیت دارد. همچنین ممکن است شما پس از انتخاب یک رنگ بخواهید رنگ دیگری را انتخاب نمایید ؛ یا به صورت کلی از انتخاب رنگ منصرف شده باشید که در این صورت باید گزینهی پاک سازی را انتخاب کنید تا نوشتهی شما به حالت پیش فرض برگردد.

افزودن لیست و فهرست مطالب در گوتنبرگ
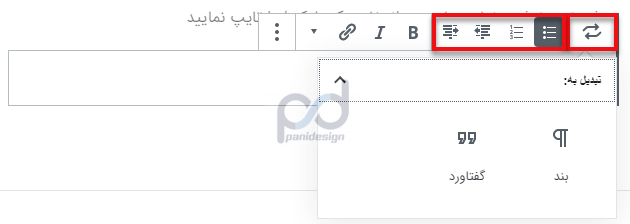
برای افزودن فهرست یا لیست به مطالب خود می توانید روی گزینهی “+” که در سمت راست قرار دارد کلیک کنید ؛ از آنجا گزینه فهرست را جستجو و انتخاب کنید تا برای شما بلوک فهرست باز شود. همچنین می توانید پس از اینکه یک مطلب را نوشتید آن را انتخاب کرده و به فهرست تبدیل کنید. همچنین شما طبق تصویر می توانید ، از قسمت تولبار فهرست خود را به بند تبدیل کنید.

افزودن لینک به نوشته ها در گوتنبرگ
برای اینکه بتوانید به قسمت خاصی از نوشته خودتان پیوند یا لینک اضافه نمایید باید پس از انتخاب متن موردنظر خود به راحتی کلیدهای “Ctrl + K” را از روی کیبورد خود فشار دهید ؛ پس از انتخاب کلید های گفته شده برای شما باکس جدیدی باز میشود که شما باید پیوند موردنظر خود را در آن وارد نمایید ؛ و بر روی فلش کوچکی که در سمت چپ قرار دارد و در تصویر نمایش داده شده است کلیک کنید. بعد از کلیک بر روی آن می بینید که به متن شما پیوند اضافهشده است و متن شما به رنگ آبی تغییر رنگ پیدا کرده است.

دستهبندی های نوشته وردپرس
در قسمت دسته ها (گوشه پایین سمت چپ در قسمت سند گوتنبرگ) دسته بندی مربوط به مطلب خود را وارد کنید یا اگر نداشتید میتوانید آن را بسازید. ترجیحا دقت کنید که مطالب را در دسته های درست مربوط به خودشان وارد کنید ، تا بعدا که از دسته ها برای طراحی استفاده می کنیم تمام مطالب مرتبط با هم باشند.
مدیریت دسته های وردپرس
برچسب های نوشته وردپرس
برچسب ها دسته بندی های خاص و کوچک تر را برای مطالب سایت شما انجام می دهند و به محتوای هر نوشته بستگی خواهند داشت ، در حالیکه دسته بندی براساس موضوع کلی نوشته انجام می گیرد. برای ایجاد ارتباط بین مطالب در دسته های مختلف باید از برچسب گذاری استفاده کنید. همچنین سعی کنید تعداد برچسب ها بین ۳ تا ۵ تگ باشد.
تصویر شاخص نوشته وردپرس
اغلب قالبهای وردپرس از تصویر شاخص پشتیبانی میکنند. تصاویر شاخص برای زیبا تر کردن سایت و نمایش تصویری کوچک از نوشته هستند که در قالب سایت استفاده میشوند. پس اگر قالب شما از تصویر شاخص پشتیبانی میکند و این قسمت را در صفحه افزودن نوشته دارید ، می توانید تصویر شاخص خود را انتخاب کنید. در صورتی که می خواهید اولین تصویر پست بهعنوان تصویر شاخص بهصورت اتوماتیک قرار داده شود از افزونه auto post thumbnail pro استفاده کنید.

چکیده و دیدگاه های مطلب وردپرس
چکیده ها خلاصه ای از مطلب یا نوشته هستند که توضیحاتی مختصر به کاربران معرفی می کنند. همچنین شما در ویرایشگر گوتنبرگ این امکان را دارید که به کاربران سایت تان ، اجازه دیدگاه گذاری روی نوشته خود بدهید. گزینه پینگ بک و ترک بک هم برای بازتاب های نوشته است. مثلا شما یک نوشته در سایت خودتان منتشر می کنید و یکی از پست های سایت پانی دیزاین را در آن نوشته لینک کرده اید ؛ اگرقابلیت Pingback در سایت ما و شما فعال باشد ، این موضوع به سایت پانی دیزاین اطلاع داده می شود و برای شما هم یک Pingback ارسال می شود که باید درست بودن این موضوع را تایید کنید.

انتشار مطلب در وردپرس (ویرایشگر گوتنبرگ)
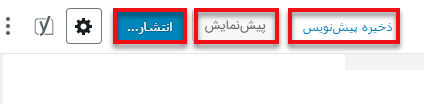
پس از نوشتن مطالب و اتمام کارهای بالا برای اینکه نوشته خود را ذخیره کنید باید بر روی گزینه “ذخیره پیشنویس” که در بالای سمت چپ صفحه قرار دارد کلیک کنید. همچنین شما این امکان را دارید که با انتخاب گزینه “پیشنمایش” به صورت زنده نوشته خود را مشاهده نمایید. علاوه بر این میتوانید برای انتشار مطلب در وردپرس و در سایت خود ، روی گزینه “انتشار” کلیک کرده و پست خود را در سایت منتشر کنید.

نوشتن مطلب در وردپرس با ویرایشگر قدیمی
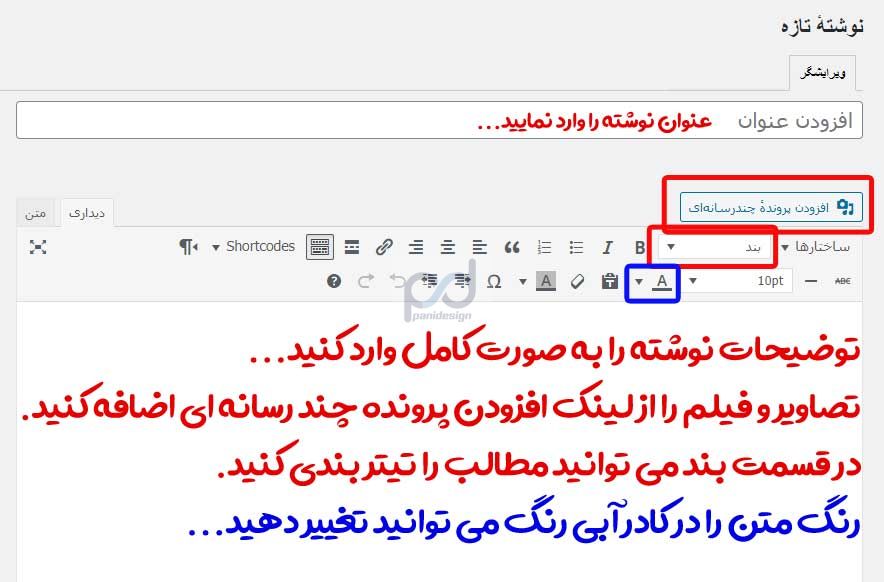
بعد از کلیک روی لینک افزودن نوشته جدید در پنل پیشخوان وارد صفحه اضافه کردن مطلب در ویرایشگر کلاسیک یا قدیمی وردپرس می شویم. در قسمت عنوان باید عنوان نوشته خود را بنویسید. توجه داشته باشید که قسمت عنوان مطلب در سایت شما بهعنوان نام نوشته نمایش داده میشود. برای عنوان نوشته شما یک پیوند یکتا (آدرس صفحه یا url) در نظر گرفته می شود که می توانید آن را تغییر دهید. همچنین اگر پست یا مطلب شما دارای عکس باشد و بخواهید تصویری داخل نوشته بگذارید باید روی قسمت افزودن پرونده چندرسانهای کلیک کنید و عکس خود را از کامپیوتر آپلود کنید.

دسته ها ، برچسب ها ، تصویر شاخص در ویرایشگر قدیمی وردپرس
ستون سمت چپ ویرایشگر کلاسیک ، شامل انتشار مطلب ، نوع نوشته که شامل ساختار متنی و گالری و… است ، دسته ها ، برچسب ها ، تصویر شاخص نوشته و… است. تمامی توضیحات این قسمت نیز با ویرایشگر گوتنبرگ یکسان است ، اما دیزاین و ظاهر آن با هم متفاوت است.

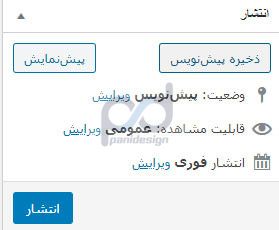
انتشار مطلب در وردپرس (ویرایشگر کلاسیک)
جعبه انتشار در سمت چپ قرار گرفته و شما می توانید وضعیت انتشار را در آن مشاهده کنید. قسمت پیش نویس، بدون اینکه مطلب شما به کاربران نمایش داده شود ذخیره خواهد شد و در بخش نوشته ها برچسب پیش نویس به آن می خورد. از این قسمت می توانید زمانبندی برای مطلب مشخص کنید تا مطلب شما در زمان معین منتشر شود.

زمانی که سایتی را ایجاد می کنیم ، باید بتوانیم در آن محتوا و نوشته هایی را ایجاد کنیم. وردپرس با داشتن یک ویرایشگر قدرتمند این امکان را به کاربران خود می دهد که به صورت کامل نوشته های خود را ایجاد و ویرایش نمایند. به پایان مقاله آموزش نوشته های وردپرس رسیدیم. امیدوارم در این آموزش هم مثل مقالات قبل توانسته باشیم مطالب را به صورت ساده و روان خدمت شما همراهان عزیز ارائه دهیم. در قسمت نظرات، پیشنهادات و سوالات شما عزیزان را با کمال میل پذیرا خواهیم بود. شاد و پایدار باشید…


اگر بگم یکساله نتونستم تمام چراغ های سئو رو سبز کنم و به کمک این آموزش ویدئویی شما سبز شدن ؛ اغراق نکردم. هزاران بار مرسی و کلی بوس به شما
درود و عرض ادب کاربر گرامی ، سپاس فراوان از لطف شما
خوشحالیم که رضایت شما رو به همراه داریم… سوالات شما رو صمیمانه پاسخگو خواهیم بود.
با سلام و خسته نباشید. آموزش تون بسیار کامل هست. ویدئوها تون رو دیدم. از تمام سایت هایی که توی این زمینه ویدئو داشتن بهتر توضیح دادید. واقعا عالی بود. مدرس تون خیلی مسلط هست.
درود و عرض ادب ، تشکر میکنم از لطف شما
اگر سوالی داشته باشید با کمال میل پاسخ خواهم داد.
عالی بود جامع و کامل ترغیب شدم از اول همه آموزش ها رو ببینم خدا قوت بهتون میگم
درود و عرض ادب و احترام
چقدر خوسحال کننده است برای ما که رضایت شما دوستان عزیز رو به همراه داریم…
ممنونیم از اینهمه انرژی فوق العاده